Prerequisite:
Protractor is already installed.
Protractor installation steps http://automation-home.blogspot.com/2015/11/protractor-installation.html
WebStorm IDE is already installed.
WebStorm ide can be installed from https://www.jetbrains.com/webstorm/download/
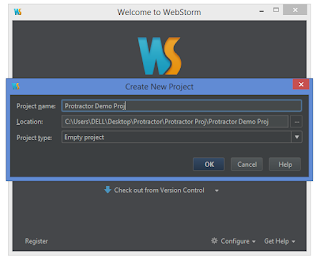
Create new project.
Enter Project Name.
Click on down arrow.
Click 'Edit Configuration'.
Press '+' button on top left corner.
Select 'Node.js'.
Enter name, i have entered 'Nodejs-Protractor'.
Locate the location of 'cli.js' file.
When protractor is installed globally(i.e. using command 'npm install -g protractor'),
by default protractor cli.js file is present at
C:\Users\<user>\AppData\Roaming\npm\node_modules\protractor\lib\cli.js
Note down the path of protracor 'cli.js' file.
'AppData' folder is hidden by default in windows operating system.
'AppData' folder may present in different location in different versions of windows operating system.
In 'JavaScript file' field enter the 'cli.js' file location.
Note:
Project location should not contain the folder names with spaces.
In the above presentation, project location contains spaces
C:\Users\<<USER_NAME>>\Desktop\Protractor\Protractor Proj\Protractor Demo Proj\conf.js
Change the folder name(i.e. removing the spaces in the folder names)
C:\Users\<<USER_NAME>>\Desktop\Protractor\Protractor_Proj\Protractor_Demo_Proj\conf.js
Click 'Apply' and 'OK' buttons.
Add the protractor scripts(i.e. test script, configuration file) to the project.
Now the time to execute the script.
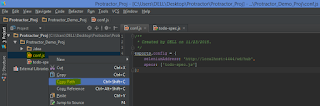
Copy the path of configuration file location, in my project configuration file name is 'conf.js'
(select the configuration file and right click to copy the configuration file location).
Edit Configuration.
Paste the configuration file location in 'Application Parameters' field.
Click 'Apply' and 'OK' buttons.
Click on execute button to run the script.
Note:Make sure selenium server is started before runing the protractor script,
otherwise start the selenium server with the command 'webdriver-manager start'.
Protractor is already installed.
Protractor installation steps http://automation-home.blogspot.com/2015/11/protractor-installation.html
WebStorm IDE is already installed.
WebStorm ide can be installed from https://www.jetbrains.com/webstorm/download/
Create new project.
Enter Project Name.
Click on down arrow.
Click 'Edit Configuration'.
Press '+' button on top left corner.
Select 'Node.js'.
Enter name, i have entered 'Nodejs-Protractor'.
Locate the location of 'cli.js' file.
When protractor is installed globally(i.e. using command 'npm install -g protractor'),
by default protractor cli.js file is present at
C:\Users\<user>\AppData\Roaming\npm\node_modules\protractor\lib\cli.js
Note down the path of protracor 'cli.js' file.
'AppData' folder is hidden by default in windows operating system.
'AppData' folder may present in different location in different versions of windows operating system.
In 'JavaScript file' field enter the 'cli.js' file location.
Note:
Project location should not contain the folder names with spaces.
In the above presentation, project location contains spaces
C:\Users\<<USER_NAME>>\Desktop\Protractor\Protractor Proj\Protractor Demo Proj\conf.js
Change the folder name(i.e. removing the spaces in the folder names)
C:\Users\<<USER_NAME>>\Desktop\Protractor\Protractor_Proj\Protractor_Demo_Proj\conf.js
Click 'Apply' and 'OK' buttons.
Add the protractor scripts(i.e. test script, configuration file) to the project.
Now the time to execute the script.
Copy the path of configuration file location, in my project configuration file name is 'conf.js'
(select the configuration file and right click to copy the configuration file location).
Edit Configuration.
Paste the configuration file location in 'Application Parameters' field.
Click 'Apply' and 'OK' buttons.
Click on execute button to run the script.
Note:Make sure selenium server is started before runing the protractor script,
otherwise start the selenium server with the command 'webdriver-manager start'.
Watch Demo