JSON data is displayed in the HTML:
Javascript reads the JSON data:
JSON File: 'Books.json'
{
"books": [
{
"header_language": "Programming Language",
"header_book_name": "Book Name",
"header_seller": "Seller"
},
{
"language": "Java",
"book_name": "Java, A Beginner's Guide, 5th Edition",
"seller": "Amazon.in"
},
{
"language": "C#",
"book_name": "Microsoft Visual C# 2013",
"seller": "flipkart.com"
}
]
}
Javascript File: 'Books.js'
$(function() {
$.getJSON('Books.json', function(data) {
$.each(data.books, function(i, b) {
if(b.header_language!=undefined && b.header_book_name!=undefined && b.header_seller!=undefined){
var thlRow = "<th>" + b.header_language + "</th>" +
"<th>" + b.header_book_name + "</th>" +
"<th>" + b.header_seller + "</th>"
$(thlRow).appendTo("#bookdata thead");
}
if(b.header_language==undefined && b.header_book_name==undefined && b.header_seller==undefined){
var tblRow = "<tr>" +
"<td>" + b.language + "</td>" +
"<td>" + b.book_name + "</td>" +
"<td>" + b.seller + "</td>" +
"</tr>"
$(tblRow).appendTo("#bookdata tbody");
}
});
});
});
HTML file: 'TestJson.html'
<html>
<head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"> </script>
<script type="text/javascript" src="Books.js"></script>
</head>
<body>
<table id= "bookdata" border="2">
<thead>
</thead>
<tbody>
</tbody>
</table>
</body>
</html>
Open the 'TestJson.html' file in Firefox browser:

Open the 'TestJson.html' file in Chrome browser:

JSON data is not displayed in the HTML file due to the Security setting of the chrome browser.
Chrome browser doesn't allow to read the data from files present in the system.
Check for the '--disable-web-security' of the chrome browser.
http://peter.sh/experiments/chromium-command-line-switches/

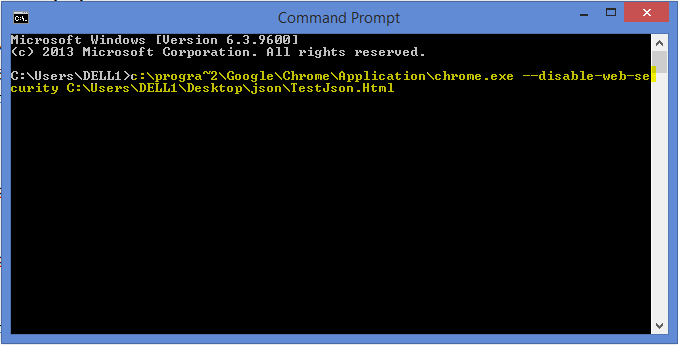
Open the command prompt.
Open the chrome browser with '--disable-web-security' parameter.
c:\progra~2\Google\Chrome\Application\chrome.exe --disable-web-security C:\Users\DELL1\Desktop\json\TestJson.Html
c:\progra~2\Google\Chrome\Application\chrome.exe --disable-web-security C:\Users\DELL1\Desktop\json\TestJson.Html
Environment used for executing the above JS, JSON, HTML:
Operating System: Windows 8
Browser: - Firefox '33' version,
- Google Chrome browser '42.0.2311.135' version
Above .html, .js and .json files are re-written by making few minor changes and presented below.
JSON File: 'Books.json
[
{
"header_language": "Programming Language",
"header_book_name": "Book Name",
"header_seller": "Seller"
},
{
"language": "Java",
"book_name": "Java, A Beginner's Guide, 5th Edition",
"seller": "Amazon.in"
},
{
"language": "C#",
"book_name": "Microsoft Visual C# 2013",
"seller": "flipkart.com"
}
]
{
"header_language": "Programming Language",
"header_book_name": "Book Name",
"header_seller": "Seller"
},
{
"language": "Java",
"book_name": "Java, A Beginner's Guide, 5th Edition",
"seller": "Amazon.in"
},
{
"language": "C#",
"book_name": "Microsoft Visual C# 2013",
"seller": "flipkart.com"
}
]
Javascript File: 'Books.js'
var jsonFile = 'Books.json';
$(function() {
$.getJSON(jsonFile, function(data) {
$.each(data, function(i, b) {
if(b.header_language!=undefined && b.header_book_name!=undefined && b.header_seller!=undefined){
var thlRow = "<th>" + b.header_language + "</th>" +
"<th>" + b.header_book_name + "</th>" +
"<th>" + b.header_seller + "</th>"
$(thlRow).appendTo("#bookdata thead");
}
if(b.header_language==undefined && b.header_book_name==undefined && b.header_seller==undefined){
var tblRow = "<tr>" +
"<td>" + b.language + "</td>" +
"<td>" + b.book_name + "</td>" +
"<td>" + b.seller + "</td>" +
"</tr>"
$(tblRow).appendTo("#bookdata tbody");
}
});
});
});
HTML file: 'TestJson.html'
<html>
<head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"> </script>
<script type="text/javascript" src="Books.js"></script>
</head>
<body>
<table id= "bookdata" border="2">
<thead>
</thead>
<tbody>
</tbody>
</table>
</body>
</html>







No comments:
Post a Comment