Prerequisite:
Set path for Java, click below link for installing and set path for java on windows
https://automation-home.blogspot.in/2016/08/java-8-installation-and-path-setting.html
Follow below steps for installing and set path for maven
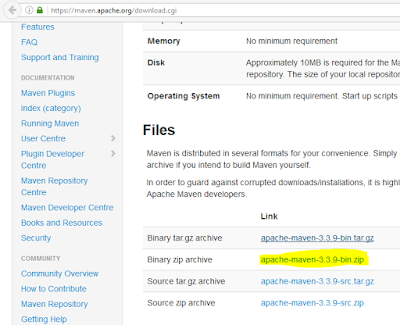
Download maven from https://maven.apache.org/download.cgi
Set path for Java, click below link for installing and set path for java on windows
https://automation-home.blogspot.in/2016/08/java-8-installation-and-path-setting.html
Follow below steps for installing and set path for maven
Download maven from https://maven.apache.org/download.cgi
Click link 'apache-maven-3.3.9-bin.zip'.
Click 'OK' button to save the zip file.
zip file is downloaded.
Consider maven zip file is extracted at 'C:\Program Files\apache-maven-3.3.9-bin\apache-maven-3.3.9'
Open advanced system settings
Above screenshot is captured from Windows 8
Mouse right click on the start button and select 'System'.
Click 'Advanced system settings'.
Select 'Advanced' tab and click on 'Environment Variables' button.
Add environment variable for maven.
Click 'New' button.
Add 'M2_HOME' or 'MAVEN_HOME' variables.
Consider maven zip file is extracted at 'C:\Program Files\apache-maven-3.3.9-bin\apache-maven-3.3.9'
According to Maven documentation required only adding 'M2_HOME', but some programs still reference Maven folder with MAVEN_HOME, so it’s safer and better to add both.
Edit Path and add '%M2_HOME%\bin' to Path.
Verify maven configuration by running the command 'mvn –version' in the command prompt.
Mouse right click on the start button and select 'Command Prompt'.
Run the command 'mvn –version' in the command prompt.